Adobe MAX Japan - Dreamweaverで学ぶ、「いい感じ」にするための実践CSSテクニックを視聴して、フロントエンドの現場からみて使えそうなものだけメモしたまとめ
取り急ぎ、かいつまんでメモだけ。
■flexboxの使い方
display:flex
ボックスで横並びにして、その中のシェアボタンは下に固定する場合、
flexbox内に入れ子で1つのカード自体もflexにしてmargin:auto;にするとうまくいく。

■Adobeのアセット
https://assets.adobe.com/
これは微妙。
これならアートボードでPSDつくってもらって、それをZeplinで開いたほうが楽な気がする。
■emmet
https://blogs.adobe.com/japan/web-learning-emmet-why-emmet/
要するに省略記法でCSSかけるということ。
こういうのがあるんだなっていう感想。
すぐは使わないかな。。
ここからは便利なTIPS
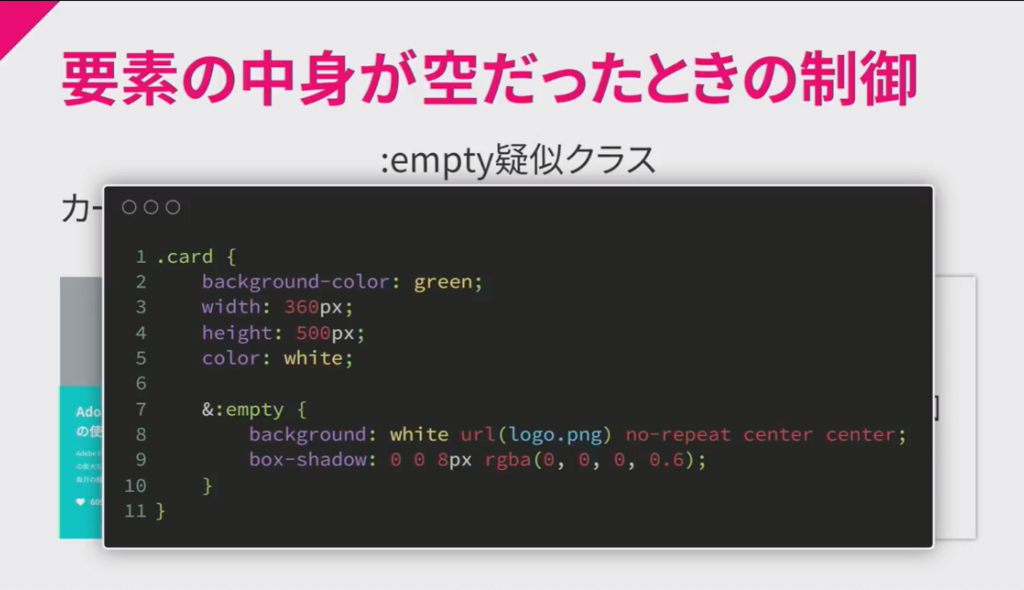
■擬似クラスempty
:empty{
//空の場合のみ適用 半角でも入ったら空とはならない
}

■リンク一時的に無効にする
button2{
pointer-events:none;
}
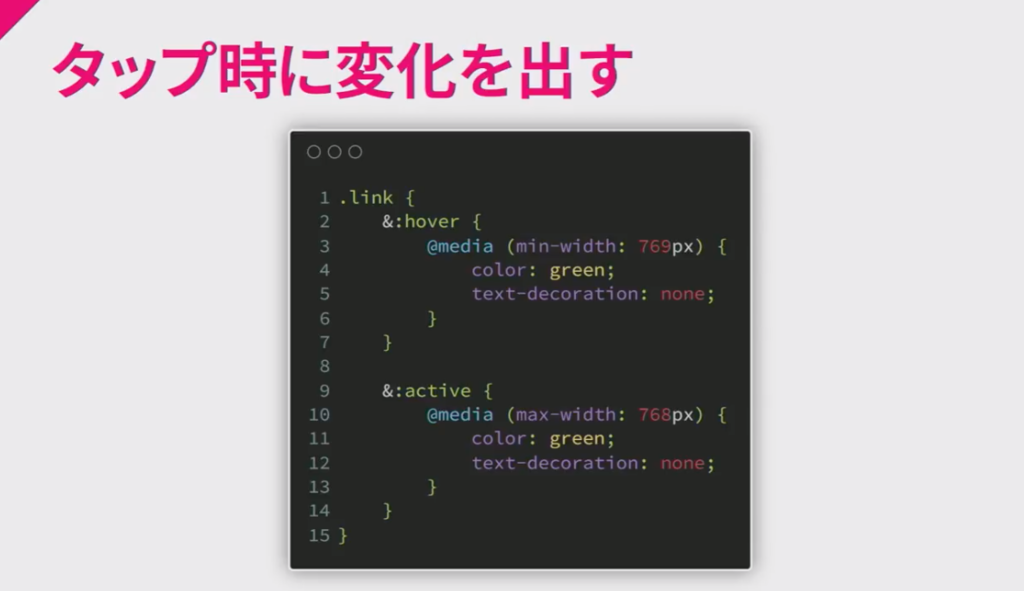
■スマホタップ時に変化出す
:hoverだとタップ後のままになってしまう→ページ遷移後、戻ってきたときそのままなので×
:activeだと一瞬だけなのでスマホだと押した感がでる。

■アンチエイリアス
font-smoothing: antialiased;
- webkit-font-smoothing: antialiased;
macOSのみ有効。文章が多いときにきれいにスッキリ見える。細めに。
■イージング
transition-timing-function
//動きの緩急を変更可能
■イージングシミュレーター
https://matthewlein.com/tools/ceaser
■動きのシミュレーター
http://animista.net/
■CSS stats
https://cssstats.com/
余計な色を使ってないかなどのチェックができる。